Power Apps – Vertical Gallery with horizontal scroll
7 steps

Introduction:
We will create a workaround where a vertical gallery has both a vertical and horizontal scroll. This is useful for table formats with many columns that cannot fit in a regular gallery. For this demo, we will create two columns but make the last one very long.

Step 1:
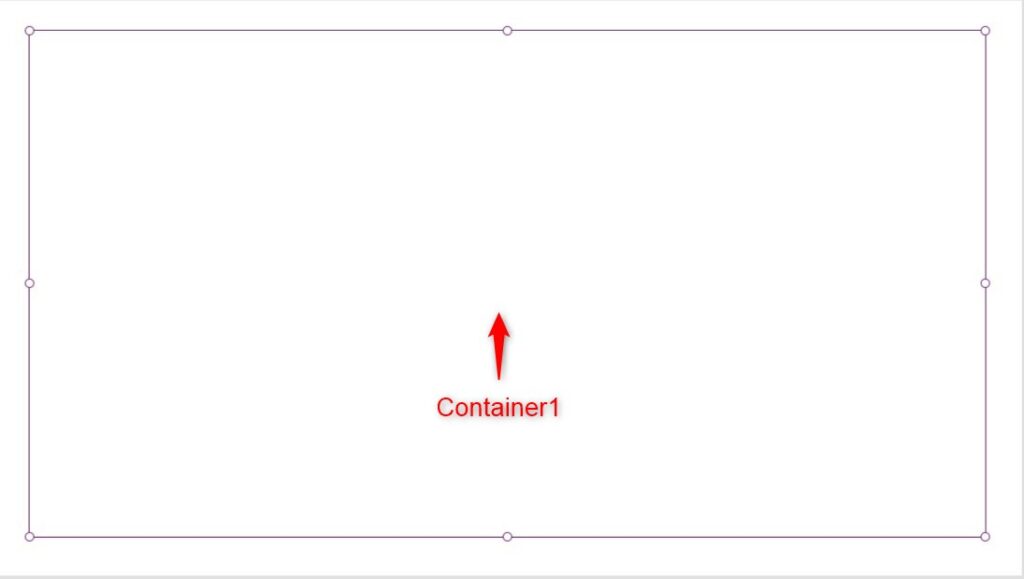
Insert a Vertical Container (not a regular container) named Container1. Change the following properties:
LayoutOverflowX property
LayoutOverflow.ScrollLayoutOverflowY property
LayoutOverflow.ScrollX property
40Y property
40Width property
1277Height property
676
Step 2:
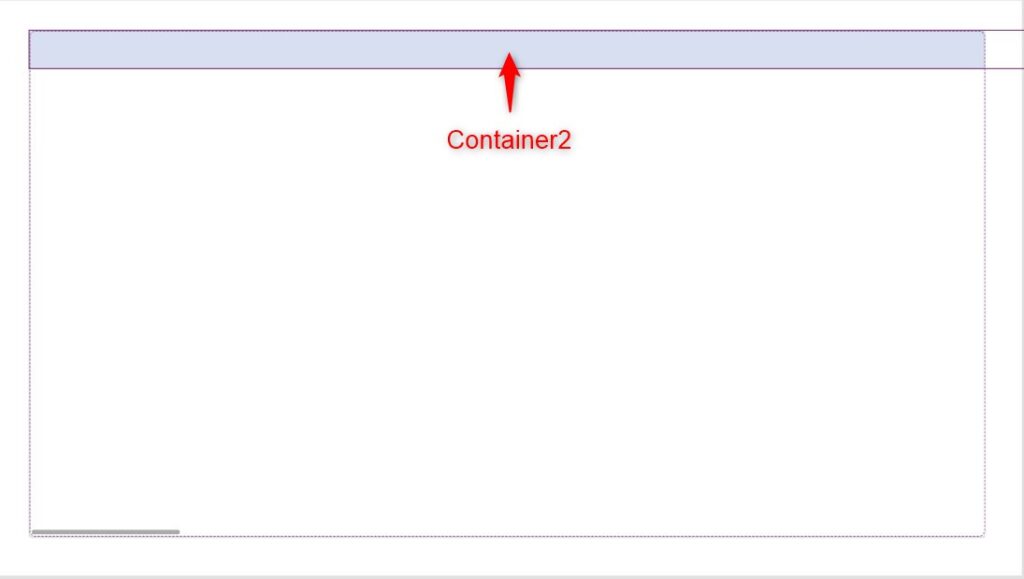
Insert a Container named Container2 inside Container1. Change the following properties:
FillPortions property
0Height property
50LayoutMinWidth property
8000Fill property
RGBA(215, 223, 240, 1)
Step 3:
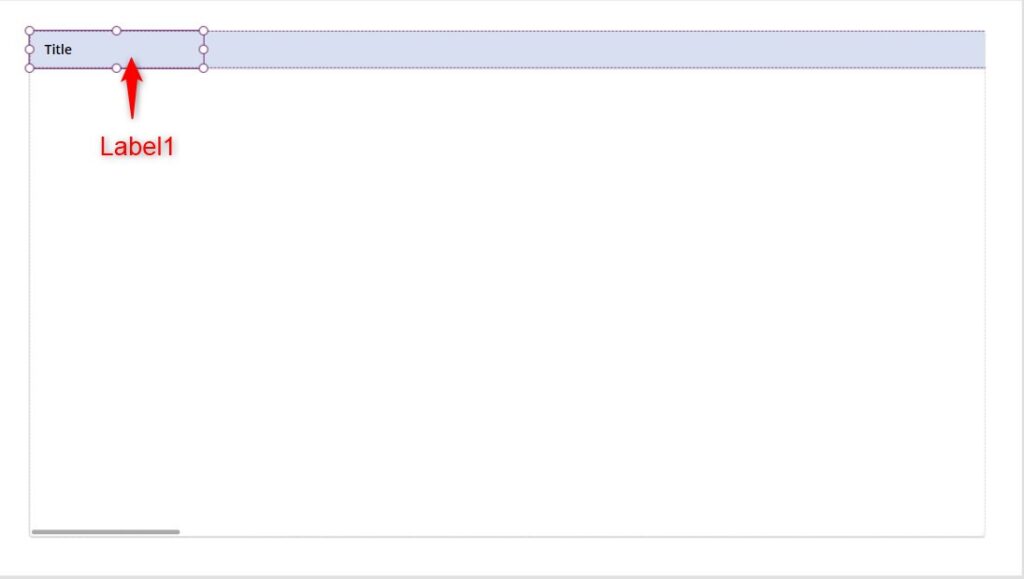
Insert a label named Label1 inside Container2. Change the following properties:
Text property
"Title"X property
0Y property
0Height property
Parent.HeightWidth property
232PaddingLeft property
20
Step 4:
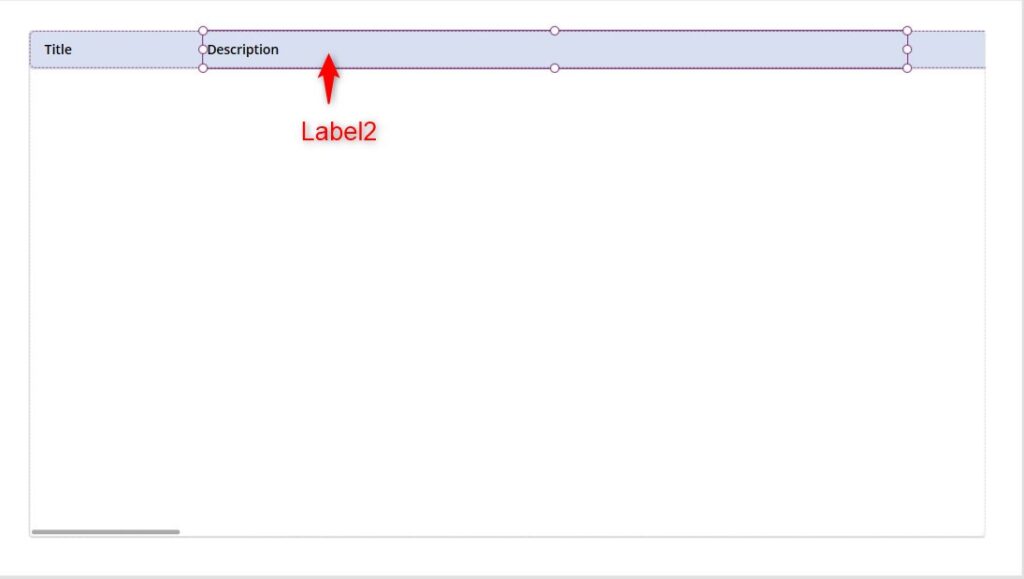
Insert a label named Label2 inside Container2. Change the following properties:
Text property
"Description"X property
232Y property
0Height property
Parent.HeightWidth property
941
Step 5:
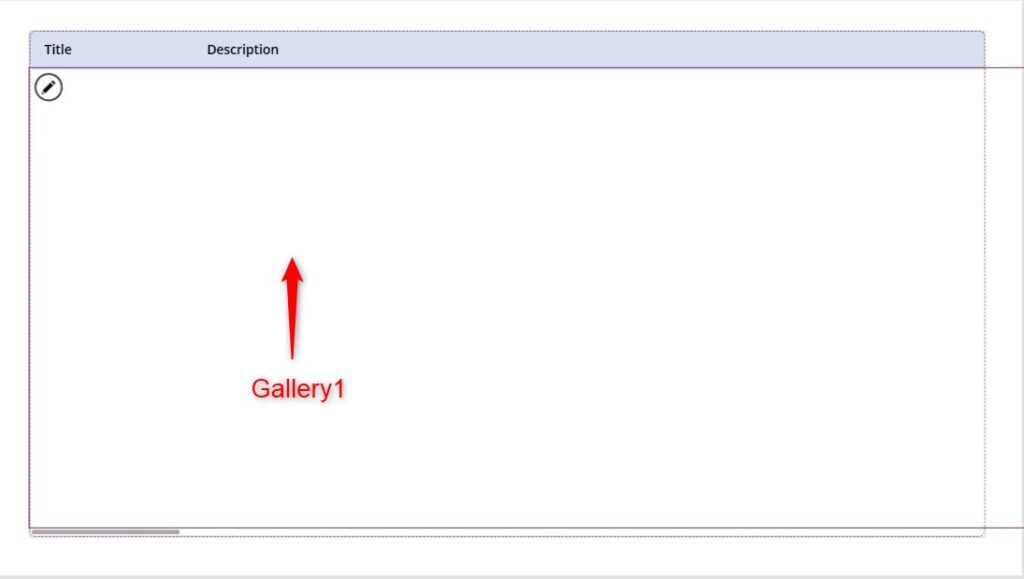
Insert a Blank Vertical Gallery named Gallery1 inside Container1. Change the following properties:
Items property
Sequence(20)TemplateSize property
70Width property
8000LayoutMinWidth property
8000LayoutMinHeight property
Self.AllItemsCount * (Self.TemplateHeight *1.1)
Step 6:
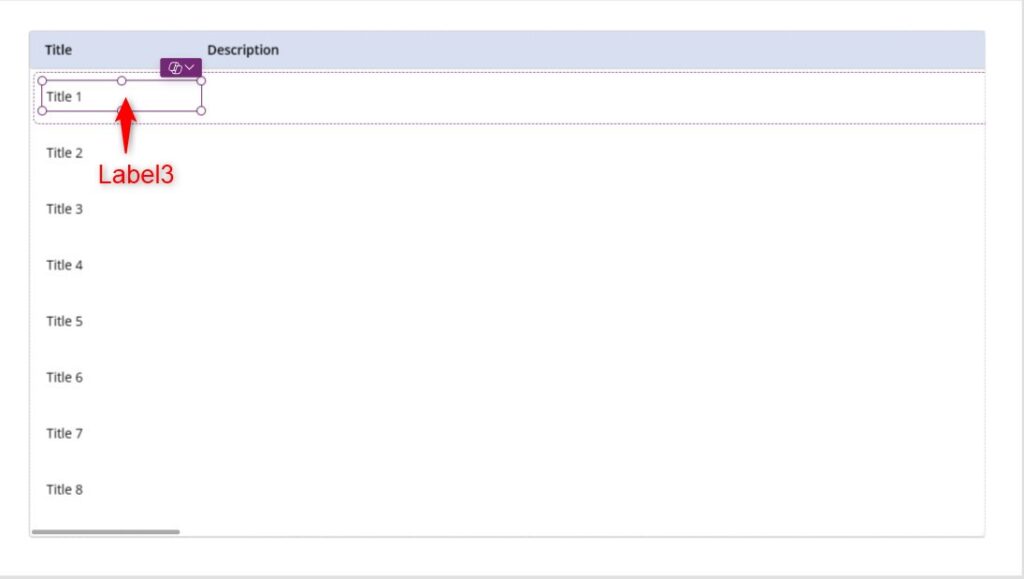
Insert a label named Label3 inside Gallery1. Align it under the Title (Label1) header. Change the following properties:
Text property
"Title " & ThisItem.ValueWidth property
213
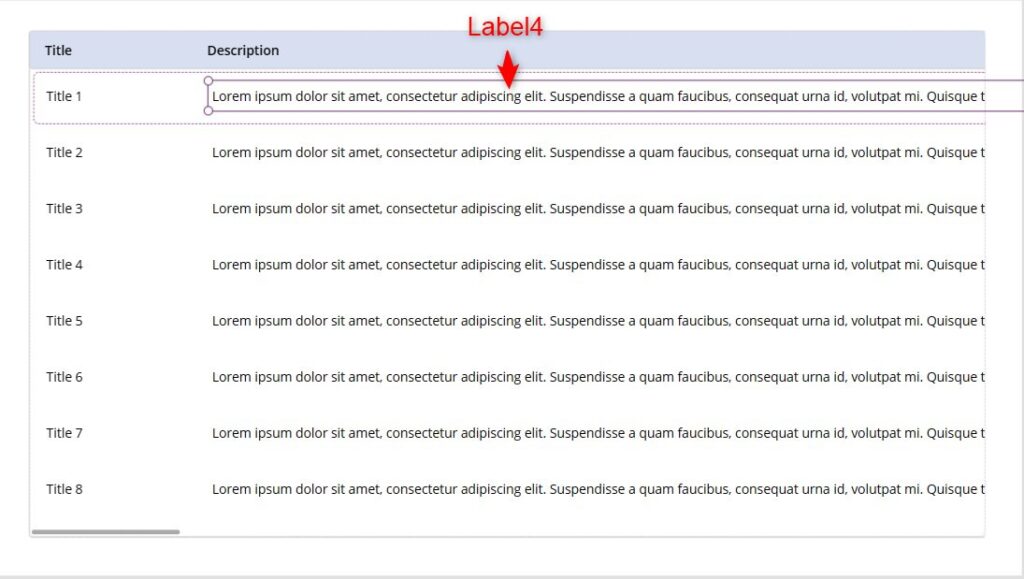
Step 7:
Insert a label named Label4 inside Gallery1. Align it under the Description (Label2) header. Change the following properties:
Width property
7700Wrap property
falseText property
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse a quam faucibus, consequat urna id, volutpat mi.Quisque tempor lectus nulla, eget vulputate sapien fringilla at. Quisque tortor elit, consectetur vel felis sit amet, lacinia sodales dolor. Vivamus ut lacinia augue, nec varius diam. In imperdiet porttitor risus. Vivamus quis molestie turpis, et mollis quam. Duis iaculis tellus at ipsum rutrum congue. Fusce ipsum risus, aliquet vel porttitor quis, pretium a dolor. Curabitur gravida risus eget hendrerit scelerisque. Nulla ante est, auctor a ante ac, efficitur gravida turpis. Praesent quis libero interdum, gravida lacus a, mattis mi. Praesent porttitor iaculis nunc, nec eleifend risus vehicula nec. Nam ut lacus ac enim feugiat congue. Duis cursus metus erat, nec elementum leo tempor vitae. Suspendisse dignissim, tellus eu mollis feugiat, lacus dignissim risus. Vestibulum porttitor tristique mauris. Mauris egestas purus eget luctus tempor gravida."
Conclusion:
To test, you can use the vertical and horizontal scroll and you can browse through the long gallery. You can fit more columns than the usual standalone gallery.
Did this article help? Let us know how we can improve. Send us a message by clicking the “Contact Us” button below.
Article last updated on Mar 6, 2024
Need expert guidance on Power Apps?