Power Apps – Fade In Animation
4 steps

Introduction:
This is a guide on how to apply fade in animation to controls in Power Apps. In this example, we will apply the animation on a label.

Step 1:
Insert a button named Button1. Change the following properties:
Text property
"Fade In"OnSelect property
UpdateContext({varStart:false});
UpdateContext({varStart:true});
Step 2:
Insert a timer named Timer1. Change the following properties:
Duration property
1000Start property
varStart
Step 3:
Insert a label named Label1. Change the following properties:
Text property
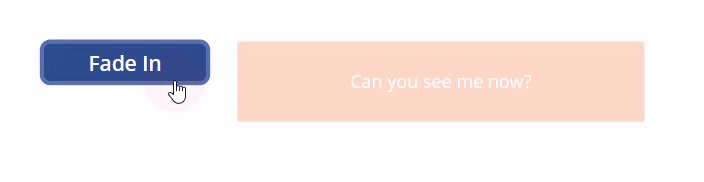
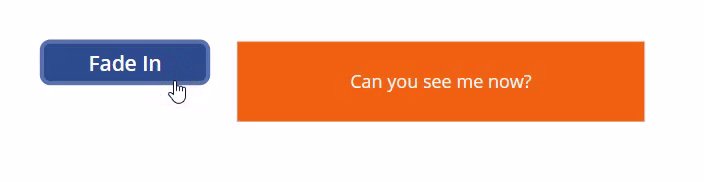
"Can you see me now?"Color property
RGBA(255, 255, 255, 1)Align property
Align.CenterFill property
RGBA(240, 98, 15, Timer1.Value/Timer1.Duration)
Step 4:
Select Timer1. Change the following properties:
Visible property
false
Conclusion:
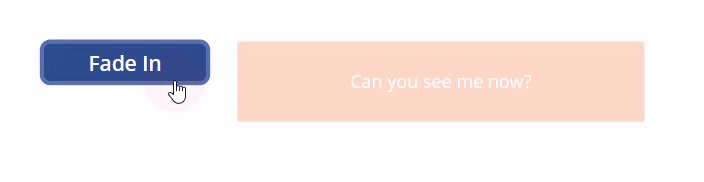
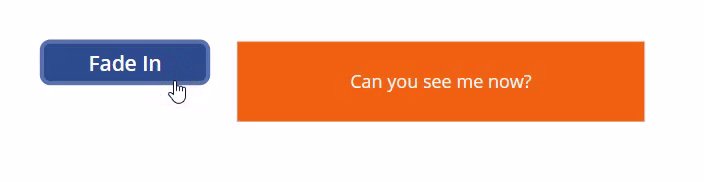
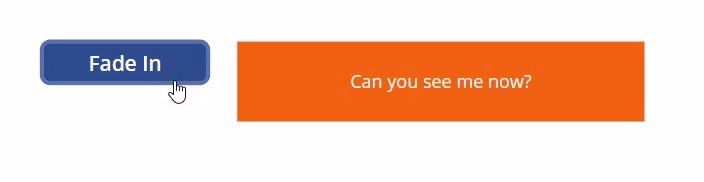
To test the animation, click on the Fade In Button and you will see that the label will slowly fade in to appear.
Did this article help? Let us know how we can improve. Send us a message by clicking the “Contact Us” button below.
Article last updated on Apr 2, 2024
Need expert guidance on Power Apps?