Power Apps – How to create a rotating gear animation
4 steps

Introduction:
Learn how to do basic animations in Power Apps like a rotating gear. Quick and easy!

Step 1:
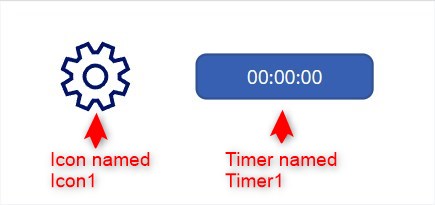
Have the following set-up:
- An icon (Settings/gear shape) named Icon1
- A timer named Timer1

Step 2:
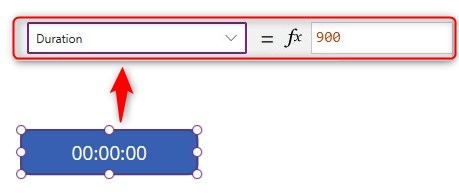
In the Duration property of Timer1, put the following:
900
Step 3:
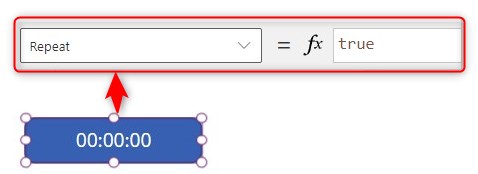
In the Repeat property of Timer1, put the following:
true
Step 4:
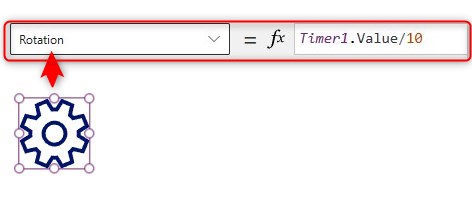
In the Rotation property of Icon1, put the following:
Timer1.Value/10
Conclusion:
Click the timer and you will see the icon rotate! To make it rotate faster, you may change the Duration of Timer1.
Did this article help? Let us know how we can improve. Send us a message by clicking the “Contact Us” button below.
Last Updated: Feb 6, 2024
Need expert guidance on Power Apps?